五招教你设计一个顶尖的“联系我们”页面:招教教案设计
时间:2018-08-16 来源:博通范文网 本文已影响 人 
你告诉我 什么 叫 他喵的 顶尖!今天这篇文章,就是要告诉同学们,这他喵的 就叫 他喵的 顶尖 !一篇好教程,担心你不戳进来,出此下策,学到就好 >>>
简化联系表格
Yummygum

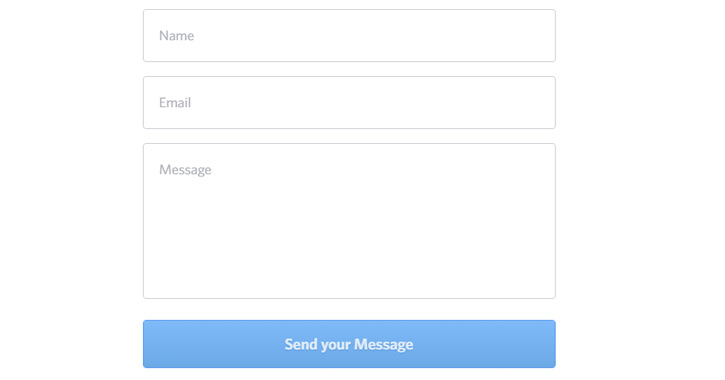
Yummygum的联系页面很干净很简单,只有3个框和一个提交按钮。简单的好处是不会让游客望而却步。
大号的文字显得简练易读,方便浏览者快速校对信息,从而有更大的满足感。
以现在的网页技术很容易创建一个动态的联系表格。通常留有3-6个框供浏览者填写姓名,邮件和个人信息。
大多数网站游客偏爱这种联系表,因为比较节省时间——不需要打开自己的邮件客户端、拷贝邮箱地址。目前网站联系表格通常包含网络安全技术比如CAPTCHA,所以安全性是很强的。
这种表格的所有元素看起来很统一,给人感觉很完整。另外建议使用JavaScript显示提示和帮助,确保用户知道他们的消息已发送成功。
Princeink

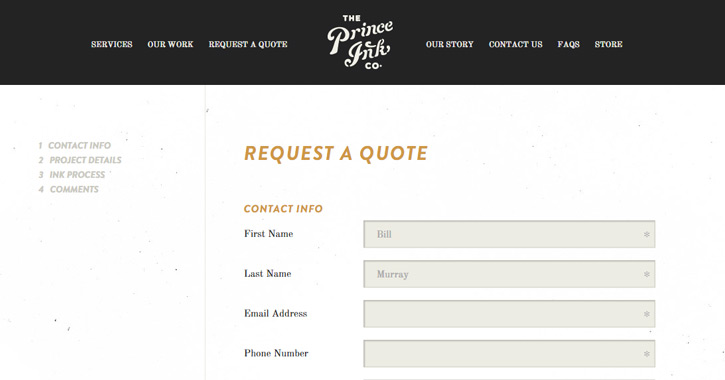
复杂一点表格看Prince Ink quote form网站,页面分为4部分。
记住,不是每个框都要填写。只有带星号是必填的。大部分情况下,游客能够识别星号,但是部分游客可能发现不了。如果是设计更大的联系表格,要突出必填的项目。这样将简化提交过程,优化用户体验。
统一中表现审美
表格既要讲统一性,也要讲审美。毕竟表格是网站外观的一个重要部分。
Underbelly

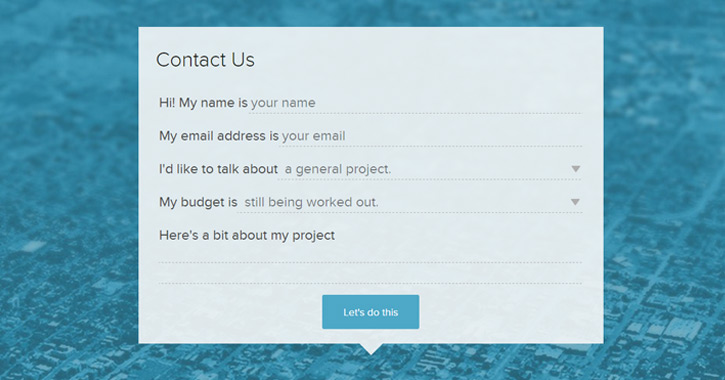
Underbelly是一个设计创意机构网站,联系页面很独特。显而易见,这个联系表格用了CSS样式表和JavaScript。输入界面看起来像一般正式文件的表格形式。设计独特整洁,让人觉得发送电子邮件也成了一种乐趣!
Dangerousrobot

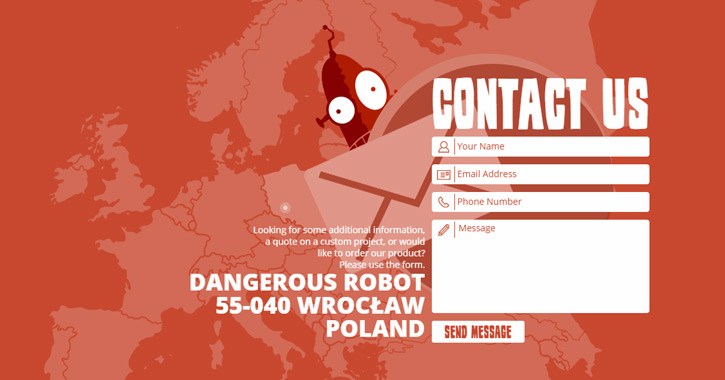
Dangerous Robot 网站的设计跟上一个不同,联系表格与其他元素通过明亮的暖色和矢量图案很好的融合在一起。联系表格基本采取居中模式,每个框里加上图标,使得辨识度和阅读速度得到提高。
添加地图标注
一个公司的地理位置在商务交往中往往扮演着重要的角色。加入嵌入式地图则把企业地址可视化。谷歌地图有一个自定义的嵌入功能,允许开发者添加全功能的谷歌地图到联系页面。
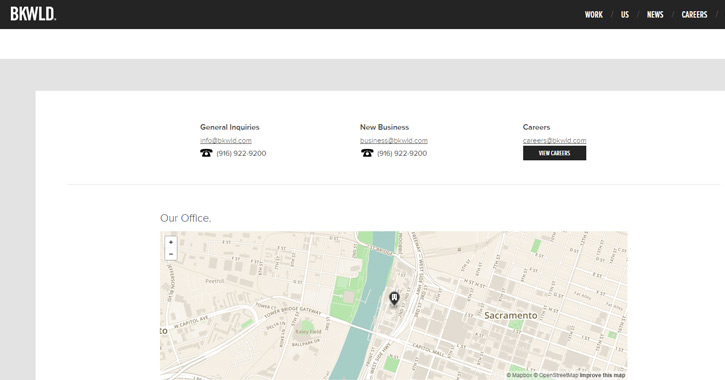
Bkwld

BKWLD的联系页,除了一些基本的邮件/电话信息,添加了MAPbox动态地图,调高了交互性。
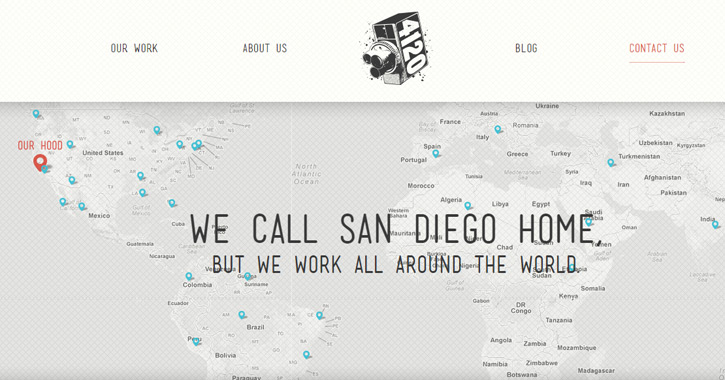
Fortyonetwenty

也可以考虑使用一个定制的照片,不用JavaScript地图。在FortyOneTwenty网站联系页面,使用一个世界地图,上面的蓝点标注了全球分公司和员工分布情况。
由于这张照片是作为背景图像,所以融合更自然。地图让位于内容,显得不喧宾夺主。
添加社交网站链接
在联系页面添加社交网站链接,可赋予企业可触摸的人格。这些链接可供浏览者在无法或者不宜使用电话、邮件的情况下联系企业,并且可以浏览企业更多动态信息。最好能在同一页上提供不同的社交账号链接,让浏览者决定选择哪一个。
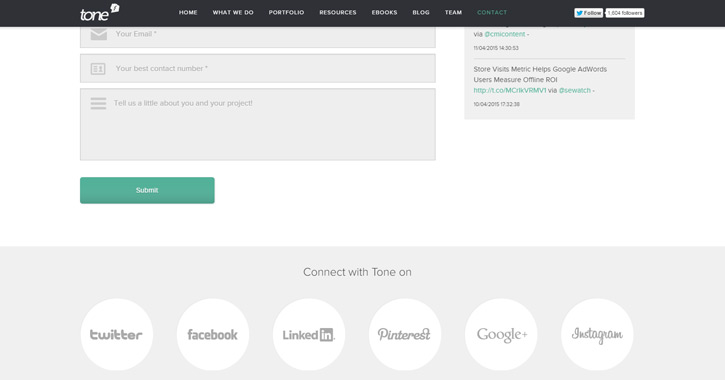
Tone

我最喜欢的英国创意机构非Tone莫属,无论是它的作品或者是作品集网站。它的联系页使用定位他们办公室的完整地图和动态联系表格。
往下滚动鼠标,你会发现一个长长的的社交媒体图标水平列表。这些链接包括该公司的各种社交账号包括Twitter,LinkedIn,Instagram。按钮大而醒目,但是并没有放在页面顶部,因为邮件,电话和地址才是最重要的。
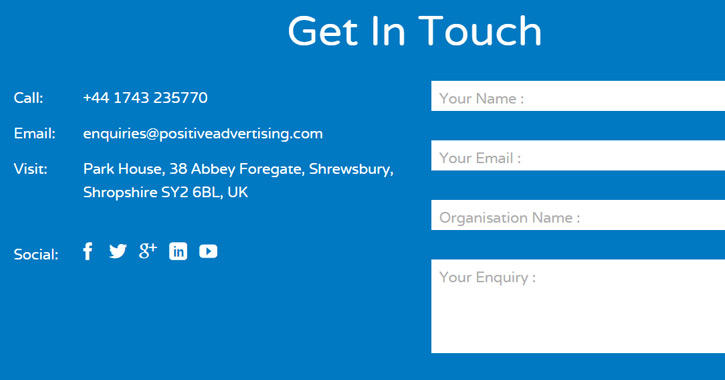
Positiveadvertising
Positive Advertising网站的社交账号图标设置的比较小。这个网站是单网页网站。社交账号图标位于电话号码,电子邮件地址和邮寄地址的下面。图标采取了统一的单色处理。

展示团队成员
这个方法使用较少,但是可以增加网页的个性。个人网站可以在联系页面加上本人照片。大一点的公司往往把照片转移到“公司团队”页面,每个重要人物有单独的照片和介绍。
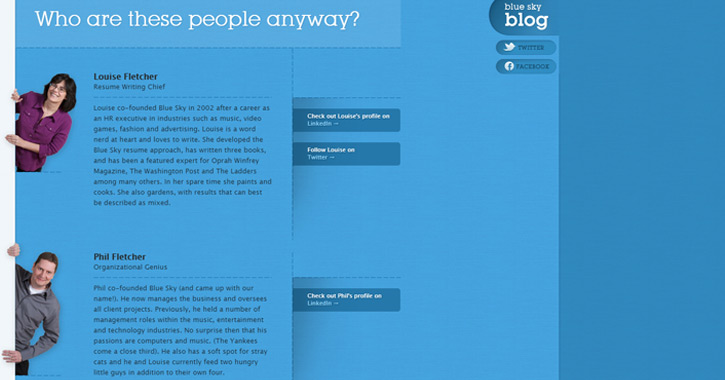
Blueskyresumes

Blue Sky Resumes网站的“关于我们”页面包含一段团队的介绍。每个雇员都有自己单独的网页链接。
“联系我们”页面的顶部,注意到沿左边一个固定的滚动块没有,滚动块小按钮链接到电子邮件,手机信息,还可以发送一个请求报价。这个网站联系页面非常生动,让人耳目一新。
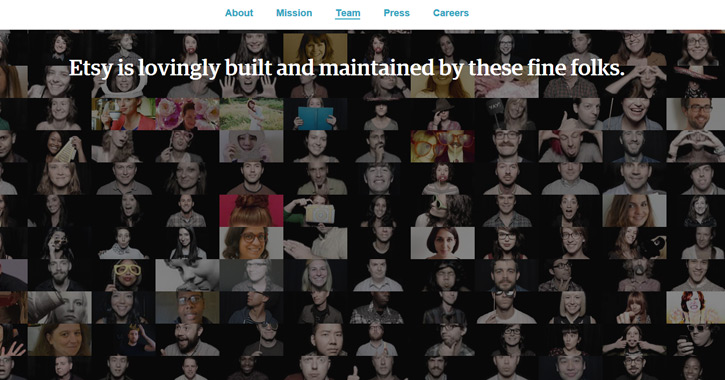
Etsy

Etsy的“团队”页面。每个团队成员照片链接到各人简介页面。这种个性化的设计无论是对于客户还是公司的第三方供应商来讲是都很棒的。
这个团队网页不直接链接到他们的联系页面。这是一种有目的的设计选择,因为公司有那么多职员,足够撑起一个网页。不过该网页可以链接到“关于”网页,“新闻”网页,其中包含一些电子邮件联系信息。
团队成员列表不是必须有的,但在合适的时机可以作为良好的补充。
推荐访问:教你 页面 设计 五招教你设计一个顶尖的“联系我们”页面 lol教你一招 教你18招看清一个人








